Browser Extension (Sourcegraph)
Overlay reports directly in GitHub, GitHub Enterprise, GitLab, Phabricator, Bitbucket Server, and Bitbucket Data Center through the Sourcegraph extension
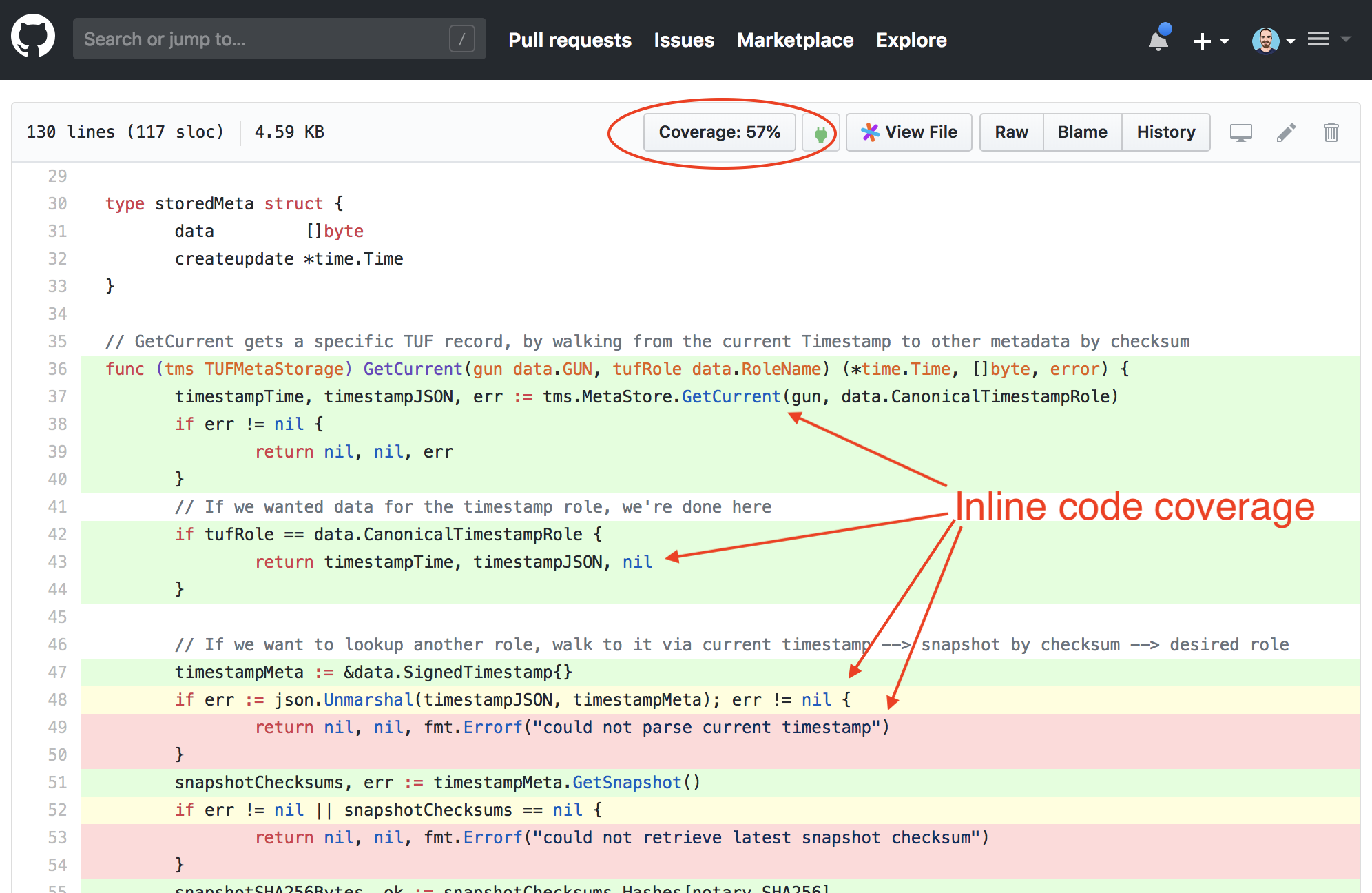
Through our partnership with Sourcegraph, a free and open source tool, Codecov users can overlay code coverage directly in their code host of choice. Utilization of the Sourcegraph extension to overlay coverage in GitHub requires membership of a Sourcegraph account.

Installation steps
Sourcegraph + Codecov for both Cloud and On-Premises installation here (GitHub)
FAQ
What type of browsers does Sourcegraph support?
As of June 2022, Sourcegraph only supports Google Chrome.
Will Sourcegraph read my repositories?
Your code is never sent to Sourcegraph. The Codecov extension runs on the client side in a Web Worker and communicates with Codecov directly to retrieve code coverage data. The Codecov API token is saved in your Chrome profile and is not sent to Sourcegraph.
For more information please refer to Sourcegraph’s documentation on extension security.
Updated 6 months ago